گروه وب مک | تجارت الکترونیک
گروه وب مک | طراحی وب سایت، سئو و بهینه سازی سایت، تجارت الکترونیکگروه وب مک | تجارت الکترونیک
گروه وب مک | طراحی وب سایت، سئو و بهینه سازی سایت، تجارت الکترونیکتاریخچه وب سایت و تفاوت سایت داینامیک و استاتیک چیست؟
وب سایت چیست؟
وب سایت در حقیقت مکانی در اینترنت می
باشد که حداقل از یک صفحه تا بی نهایت صفحه میتواند تشکیل شده باشد. این
صفحه یا صفحات در روی یک کامپیوتر قرار دارند که دائم به شبکه اینترنت وصل
می باشد. این کامپیوتر در اصطلاح سرور نامیده می شود. هر سرور میتواند یک
یا هزاران وب سایت را داخل خود جای دهد. مجموعه این سرور ها شبکه جهانی وب
را به وجود آورده اند.
توجه داشته باشید که سرورها دارای شناسه منحصر به
فرد در شبکه جهانی وب می باشند که به این شناسه ها ip گفته می شود. همچنین
وب سایت ها توسط دامین انحصاری که به سرور مربوط به خود متصل می باشد قابل
مشاهده می باشد. مانند سایت وب مک که با دامین انحصاری webmac.ir شناخته
شده می باشد.
مرورگرها وظیفه اتصال به سرور و نمایش وب سایتها را دارند.
مرورگرها به وسیله دامین و یا ip مربوط به ان وب سایت به سرور وصل می شوند
در حالت عمومی، یک صفحه اینترنتی، چیزی فراتر از یک فایل کامپیوتری که در
کامپیوتر سرور قرار گرفته است، نمی باشد.

این فایل برای آنکه به درستی روی
مرورگر شما نشان داده شود، نیاز دارد تا از قوانینی تبعیت کند. و آن
قوانین، همان کدهای HTML می باشند. کدهای HTML، سنگ بنای هر صفحه اینترنتی
می باشد و جدای از اینکه واقعا از چه زبانی برای برنامه نویسی و طراحی صفحه
اینترنتی استفاده شده باشد، بر ماهیت وجودی و محوری زبان HTML تاثیری نمی
گذارد.
تاریخچه وب سایت:
از ویکیپدیا، دانشنامهٔ آزاد - تیم برنرز
لی، مخترع وب، با برپایی یک وب سایت در اوت ۱۹۹۱، نام خود را به عنوان
نخستین سازندهٔ وب سایت در تاریخ نگاشته است. او در نخستین وبسایتش، از
اَبَرمتن و پیوندی برای ایمیل (پست الکترونیک) استفاده کرده بود.
خصوصیات نسخههای مختلف وب:
1. وب نسخهٔ یک: مستندات (توسط پیوندها-لینکها) به هم مرتبط شدهاند.
2. وب نسخهٔ دو: محتویات توسط کاربران ایجاد میشود و اطلاعات بصورت پویا تولید و رشد پیدا میکنند.
3. وب نسخه سه: ارتباط دادهها، ابزار، و مردم در سراسر جهان (به وقوع میپیوندد).
در
آغاز، وب سایتها با کُدهای ساده «اچتیامال» نوشته میشدند، گونهای از
زبان کُدنویسی که ساختار سادهای به وبگاهها میداد، شامل سرتیتر و
پاراگراف، و توانایی پیوند دادن به صفحههای دیگر که در مقایسه با روشهای
دیگر، این راه تازه و متفاوتی بود که کاربران به سادگی میتوانستند با یک
مرورگر، صفحههای پیوند خورده را باز کنند.
با پیشرفت وب و هنر طراحی
آن، زبان کُد نویسی، اَبَرمتن یا اچتیامال، پیچیدهتر و پرانعطافتر شد.
ابزاری مانند جدولها که بیشتر برای نمایش نمودارهای دادهای بودند، بزودی
مورد استفاده نادرست، برای چیدمانهای پنهان در صفحههای وب قرار گرفتند.
با پیدایش الگوهای آبشاری وب یا «CSS»، روش نادرست طراحی با جدولهای پنهان
در صفحه از گردونه خارج، و بجای آن استفاده مناسب از «CSS» جایگزین شد.

فناوریهای یکپارچه سازی پایگاه های
داده (Database)، مانند زبانهای کُدنویسی سمت سرور (Server-Side
Scripting) مانند CGI, PHP, ASP.NET, ASP, JSP و ColdFusion، و
استانداردهای طراحی مدرن با الگوها (CSS)، ساختار وب سایتها را باز هم
تغییر داده و آنرا پیشرفته تر کرد.
همچنین با آمدن نگارههای جاندار و
فن آوریهای پویانمایی به صفحه ها، مانند فلَش (Flash)، چهره وب بیشتر از
پیش تغییر کرد و توانمندیهای تازه به سازندگان رسانه و طراحهای وب داده
شد، و تواناییهای بیشتر و کاراییها تازه مرورگرها برای اچتیامال.
انواع سایت
سایتها بر اساس کاربرد و نوع برنامهنویسی به چند دسته تقسیم میشوند که عبارت است از:
1- سایتهای ثابت (Static Website)
این سایتها یکبار طراحی میشوند و
اطلاعات مورد نیاز در داخل آنها قرار میگیرد و پس از آن برای تغییر در
آنها نیاز به یک طراح حرفهای یا نیمه حرفهای سایت است. زبان
برنامهنویسی اینگونه از سایتها غالباً HTML و Java Script هستند که در نوع
توسعه یافته تر از CSS نیز بهره گرفته میشود. این نوع دسته از وب سایتها
به صورت HTML ساده طراحی میشوند.

از آنجا که حجم کمتری از کد در طراحی
سایتهای ثابت استفاده میشود سرعت بارگذاری (Loading) بالایی دارند. علاوه
براین کاهش حجم کدها که باعث خوانایی بیشتر سایت توسط رباتهای جستجوگر
میشود از یک سو و کاهش زمان بارگذاری از سوی دیگر سبب بهتر شدن وضعیت
آنها از لحاظ امتیاز دهی موتورهای جستجو یا همان «رنکینگ» میشود. سایتهای
ثابت قیمت طراحی پایینتری را نیز عمدتاً نسبت به سایر سایتها دارند.
2- سایتهای پویا (Dynamic Website)
محتوای سایتهای داینامیک بعد
از طراحی توسط افراد عادی که دسترسی به سیستم مدیریت محتوای سایت را داشته
باشند قابل تغییر است. زبان برنامهنویسی وبسایتهای پویا میتواند براساس
نیاز متفاوت باشد اما عمدتاً از زبانهای ASP، ASP.Net و Php استفاده میشود
و از زبانهای کمکی CSS و Silver light یا Ajax برای ایجاد قابلیتهای ویژه
نیز بهره گرفته میشود.

در اینگونه از سایتها ابتدا اسکلت
سایت توسط طراح ایجاد میشود و سپس محتوا توسط مدیران سایتها تغییر میکند
مانند فرم قراردادی که یکبار توسط فردی ایجاد میشود و توسط افراد دیگری
بارها تکمیل میشود، از این رو طراح نسبت به محل قرار گرفتن و اندازه دقیق
متون و تصاویر و سایر عناصری که بعداً توسط مدیران سایتها تغییر میکند
اطلاع ندارد بنابراین چارهای ندارد جز اینکه همه حالات را در نظر بگیرد و
اینکار سبب میشود تاحدودی از گرافیک و جلوه سایت کاسته شود.
یکی از مزیتهای سایتهای داینامیک این است که هیچ محدودیتی برای ایجاد، تغییر یا حذف مطالب، تصاویر و صفحات و غیره وجود ندارد.
با
توجه به اینکه در سایتهای پویا از زبانهای برنامهنویسی پیشرفته استفاده
میشود امکانات زیادی در آنها قابل ایجاد است مانند ایجاد صفحات هوشمند،
فرمها و جستجوهای پیچیده.
استفاده زیاد از کدها سبب کند شدن بارگذاری سایت و امتیاز آن در موتورهای جستجو میشود.
نکته: سایتهای پویا برای افراد، شرکتها و سازمانهایی مناسب است که بیش از دوبار در سال نیاز به تغییر درمحتوای سایت را دارند.
سایت استاتیک چیست؟ چه معایب و مزایایی دارد؟

سایت استاتیک چیست؟ چه معایب و مزایایی دارد؟
مهمترین مزایا و معایب سایت های استاتیک - از سایت های استاتیک بیشتر بدانیم
شاید
بتوان گفت اولین سایتهایی که در فضای مجازی منتشر شدن سایت های استاتیک
بودن. این گونه سایت غیر قابل ویرایش و غیر قابل افزودن محتوا توسط اشخاص
غیر برنامه نویس می باشد اما تعاریف سایت های استاتیک در وب سایت های
مختلف:
سایت های استاتیک از اولین سایت هایی بود که طراحی
شد. در وب سایت های استاتیک اطلاعات و محتویات وب سایت یکبار جمع آوری و
طراحی می شود. تغییر در آنها باید توسط طراح وب سایت انجام گیرد. ویرایش
سایت مورد نظر مشتری باید به گونه ای باشد که تغییراتی در ساختار سایت به
وجود نیاورد. وب سایت استاتیک بیشتر برای شرکت هایی که قصد حضور در اینترنت
را دارند و تغییر در وب سایت آنها به چند مورد در ماه محدود می شود، مناسب
است.
سایت های استاتیک مجموعه کوچک از اسناد HTML , CSS
است که ساختار ثابتی دارد و بیشتر برای مواردی استفاده می شود که نیاز به
تغییرات روزانه ندارد.طراحی سایت یا استاتیک Static و یا داینامیک Dynamic
است فقط در مدل اول یعنی استاتیک تنها چند صفحه ثابت و به اصطلاح مرده
آماده می شود که به راحتی نمی توان در انها تغییرات ایجاد کرد و برای هر
تغییر و یا بروزرساتی نیاز به برنامه نویس و کسی است که دارای دانش کدنویسی
باشد .
سایت استاتیک به سایتی گفته میشود که در طول حیاتش
چندان نیاز به تغییر ندارد، یا اگر هم داشته باشد، از نظر زمانی محدودیتی
ندارد. در طراحی سایت استاتیک تمامی مطالب وب سایت به طراح وب ارائه میشود و
همزمان با طراحی، مطالب آن نیز در داخل صفحه گنجانده خواهد شد. وب سایت
های استاتیک امکان به روز رسانی و ویرایش توسط صاحب وب سایت را ندارند و
کوچکترین تغییری در آن نیازمند تماس با طراح وب مربوطه و ارائه مطالب جدید
است تا در هر صفحه قرار گیرد.
اکنون که با تعریف سایت استاتیک از دیدگاه های مختلف اشنا شدید لازم میدانیم مزایای و معایبی اینگونه سایت ها را بیان نماییم.

معایب سایت های استاتیک (static) :
1. عدم امکان بروزرسانی سایت مطالب توسط مدیر سایت
2. وابستگی همیشگی به طراح سایت
3.
به دلیل عدم بروز رسانی و افزودن مطالب جدید این سایت ها معمولا بعد از
مدتی جایگاهی که احتمالا در بدو آپلود شدن داشتند را در نتایج جستجوهای
گوگل از دست خواهند داد.
4. بعد از مدتی به دلیل عدم افزودن محتوای جدید سایت دارای مطالب قدیمی می باشد که معمولا چندان قابل استفاده نیست.
5.
در صورت نیاز به تغییر کوچک باید تمام صفحات سایت به صورت دستی توسط
برنامه نویس انجام گیرد و این باعث می شود هزینه تغییر و تحول اینگونه سایت
گرانتر از سایت های داینامیک باشد.
6. سایت های استاتیک معمولا از نظر تعداد صفحات محدود می باشد برعکس سایتهای داینامیک که نامحدود می باشد.
7. سایت های استاتیک معمولا سئوی ضعیف دارند.
8. پنل مدیریتی ندارند.
مزایای سایت های استاتیک (static) نسب به داینامیک(Dynamic) :
1. هزینه تولید اینگونه سایتها کمتر از
سایت های داینامیک هست(توجه داشته باشید تغییرات این گونه سایت هزینه
سنگینی دارد و جزء معایب آن محسوب می شود)
2. امنیت اینگونه سایت بیشتر است نسبت به سایتهای داینامیک
3. سایتهای استاتیک حجم محتوای کمی دارند .
4. معمولا اینگونه سایت ها سریعتر لود می شود.
5. تحویل فوری سریعتر نسبت به سایت های داینامیک به مشتری
6. مناسب برای شرکت های کوچیک که صرفا میخواهند اطلاعات ثابتی را در اختیار مشتریانشون قرار دهند.
سایت های استاتیک برای چه دسته از افرادی مناسب می باشد؟
1. سایت های ثابت و کم هزینه
2. سایت هایی با طول عمر کم
3. کارفرمایان عجول
4. سایت های با تغیرات بسیار کم
5 مورد از اشتباهات رایج سئو(seo) و بهینه سازی وب سایت توسط سئوکاران

5 مورد از اشتباهات رایج سئو(seo) وبمستران بسیار مهم و کاربردی
همه
ما به خوبی میدانیم که الگوریتم های گوگل مانند پاندا و پنگوئن و سایر
الگوریتم های گوگل مدام در حال بروز رسانی می باشد و گاها هرکدام از این
الگوریتم ها در روز بیش از دو مرتبه اپدیت میشوند. هر مرتبه با بروزرسانی
این الگوریتم ها بسیاری از سایت ها جایگاه خود را برای کلمات کلیدی مشخص از
دست میدهند و سایت های دیگر جایگزین آن می شود. دغدغه اصلی در این بین
ویژه سئوکاران و وب مستران می باشد که آیا ما با آپدیت شدن این الگوریتم
ها جایگاهمان نزول خواهد کرد یا صعود. در این مقاله سعی داریم 5 نکته اساسی
را به شما معرفی نماییم که رعایت آن باعث خواهد شد که از حداکثر ظرفیت
موتورهای جستجو به نفع خود استفاده نمایید.

1- اولین اشتباه سئو که معمولا ناخواسته پیش می آید اشتباه مرگ بار انتخاب کلمات کلیدی نامناسب می باشد.
پایه و اساس جستجوها در فضای مجازی
براساس کلمه و یا عبارات کلیدی می باشد که کاربران آن را در موتورهای جستجو
از جمله گوگل جستجو میکنند. حال موتورهای جستجو وقتی کاربری کلمه ای را
جستجو میکنند به دنبال سایت های میگردند که در آن سایت صفحه ایی پیدا شود
که این عبارت و یا کلمه جستجو شده توسط کاربر در ان وجود داشته باشد و از
چگاله مناسبی از نظر تکرار آن عبارت برخوردار باشد. اما اشتباه رایج این
است که تولید کنندگان محتوا به کلمات و عباراتی که کاربران در حوزه کسب و
کار و یا مقاله آنها جستجو میکنند توجهی ندارند و این باعث میشود که انبوهی
از ورودی های گوگل و به طبع آن مشتریان زیادی را از دست بدهند. البته
انتخاب کلمات کلیدی خود نیازمند هنر و دانش می باشد که در مقالات بعدی به
آن خواهیم پرداخت. اما توسط ابزارهای رایگان مانند Google Keyword Planner
گوگل یا Kw Finder میتوانید به دنبال کلمات کلیدی باشید که دفعات جستجوی
آنها زیاد بوده و در کنار آن رقبای کمی برای شما در نتایج جستجو وجود دارد.

2-
دومین اشتباه رایج سئو در بین وب مستران و سئو کاران که بازهم بسیار
مرگبار می باشد ایجاد بک لینک های ضعیف و کم ارزش به سایت می باشد.
معمولا سئوکاران و وبمستران بعد از
اینکه مقداری محتوا برای سایت خود تولید می کنند مایل هست با ساخت بک لینک
برای آن محتوا در حقیقت ارزش آن صفحه را بالا ببرند تا بتوانند ورودی گوگل
دریافت نمایند. اما به کرات مشاهده شده است که به جای تولید بک لینک های
طبیعی که مورد پسند و محبوب گوگل می باشد به سمت خرید بک لینک, تبادل بک
لینک و خلاصه بک لینک های ضعیف و کم ارزش می روند که این موضوع توسط
الگوریتم های مانند پنگوئن آن هم آپدیت های جدید به راحتی قابل شناسایی و
جریمه می باشد. بنابراین تمرکز و تلاش خود را بر بدست آوردن بک لینکهای با
کیفیت و مناسب از سایتهای مرتبط قرار دهید تا اینکه مسیر ساده را انتخاب
کرده و لینکهای کم ارزش را برای سایتتان جمع آوری کنید. یکی از بهترین روش
های جمع آوری بک لینک طبیعی و محتوایی می باشد که در مقاله ای جداگانه آن
را کامل توضیح خواهیم داد. اما در حد مختصر اینکه اگر محتوای تولیدی شما
بسیار مفید و مناسب باشد ، آن محتوا به صورت طبیعی توسط افراد در شبکه های
اجتماعی , وب سایت ها , فروم ها و ... بازنشر می شوند. این نوع از بک لینک
ها بسیار محبوب برای گوگل می باشد.

3-
سومین اشتباه رایج که البته این روزها کمتر از دو مورد قبلی پیش می آید
طراحی سایت هایی هست که ایندکس نمی شود یا به سختی تعدادی صفحه از آن امکان
ایندکس شدن دارند.
یک سایت قبل از اینکه توسط موتورهای
جستجو به کاربران نمایش داده شود می بایست توسط موتوهای جستجو در لیست
جداول ایندکس موتورجستجوی مربوط قرار گیرد. ایندکس شدن به این معنا می باشد
که موتورجستجو خلاصه ایی از آن صفحه را پس از بررسی در جداول ایندکس خود
ذخیره می نماید تا هنگامی که کاربران کلمه و عبارات متناسب را در جستجو می
کنند، موتور جستجو به سراغ جداول ایندکس خود رفته و صفحات متناسب با آن
عبارت را به کاربران نمایش میدهد. حال اگر این عمل ایندکس انجام نشود و یا
به درستی انجام نشود احتمالا موتورهای جستجو بسیاری از صفحات شما را به
کاربران پیشنهاد نمی کند. و به طبع آن بازدید کننده های زیادی را شما از
دست خواهید داد.
عوامل مهمی که باعث خواهد شد مطالب شما ایندکس نشوند به
شرح زیر می باشد دقت شود عوامل زیادی می باشد که تنها سه مورد از مهمترین
انها را اشاره کوتاه خواهیم کرد.
-
استفاده بیش از حد از تصاویر – موتورهای جستجو توانایی درک متون موجود در عکسها را ندارند. اگر مطالب و نکات مهمی را در تصاویر (مانند عنوان و توضیحات فعالیتهایتان) بکار ببرید در گوگل ایندکس نخواهند شد. به طور کلی متن مناسبترین نوع محتوا نسبت به ویدیو، عکس و … برای ایندکس در موتورهای جستجو است.
- انیمیشنهای فلش – اطلاعات و متون بکار رفته در فلشها قابل درک برای موتورهای جستجو نیستند، پس به ندرت از آنها استفاده کنید. انیمیشنهای فلش با اینکه زیبایی و طراوت خاصی به صفحات شما میبخشند اما استفاده بیش از حد و غیر اصولی از آنها یک اشتباه رایج سئو میباشد.
- کدهای جاوا – جاوا اسکریپت و کدهای مانند آن تواناییها و کاربردهای زیادی را به کاربران ارائه میدهند ولی توسط گوگل ایندکس نمیشوند. برای جلوگیری از این مشکل میتوانید تنظیمات فایل robot.txt را بگونهای انجام دهید تا یک نسخه متنی را بجای کدهای شما به موتورهای جستجو نمایش دهد.
4- چهارمین اشتباه رایج که بسیار هم متاسفانه مرسوم شده است عدم آپدیت شدن مداوم و منظم محتوای سایت و یا صفحات می باشد.
مطالب و محتوای قدیمی ارزش محتوایی
سایت شما را کاهش داده و موجب بازگشت کمتر کاربران به سایت شما خواهد شد.
موتورهای جستجو اهمیت زیادی به بروز رسانی و تازگی محتوای سایت شما دارند.
همچنین افزودن مطلب جدید به سایتتان در گستره کلمات کلیدی و امکان بازدید
شما از طریق موتورهای جستجو را افزایش میدهد. برای بروز رسانی سایت خود
حتما نیاز نیست که از ابتدا محتوای جدیدی تولید کنید، بلکه میتوانید با
ویرایش محتوای قدیمی سایت خود و درج چندین پاراگراف و لینک سازی داخلی و
خارجی در صفحات، آن را بروز رسانی کرده و از دیدگاه موتورهای جستجو سایتی
پویا و در حال رشد به نظر برسید.

5-
پنجمین اشتباه رایج در بین سئوکاران این می باشد که زیادی به فکر جلب
رضایت موتورهای جستجو هستند!!! و از جلب رضایت کاربران و بازدید کننده گان
قافل می شوند.
درست است که بهینه سازی مطالب سایت از
اهمیت بالایی برخوردار است ولی بازدیدکنندگان سایت شما مهمتر هستند.
فعالیت هایی که در زمینه سئو انجام میدهید نباید کیفیت و زیبایی ارائه
مطالب به کاربران را تحت تاثیر قرار دهند، زیرا موجب خروج کاربران از سایت
شما و عدم بازگشت آنها میشود.
دستورات بهینه سازی سایت را در حد امکان
دنبال کنید ولی احترام به کاربر را هرگز از یاد نبرید. مطمئن باشید که مزد
این کار را خواهید گرفت.
عملگرsite در موتورجستجوی گوگل, 11 نکته پرکاربرد و مهم همراه با نحوه استفاده

11 نکته بسیار کاربردی با اهمیت و مهم در مورد عملگر site در موتورجستجوی گوگل
عملگر site یک عملگر بسیار ساده و هم پرکاربرد و مفید می باشد که سئوکاران و وب مستران گرامی میتوانند به راحتی از ان استفاده نمایند. ما در این مقاله 11 مورد از کاربردی ترین موارد کاربرد این عملگر را همراه با مثال و نحوه استفاده از آن به شما معرفی خواهیم کرد.
1-دستور Site:example.com:
اولین کاربرد که ساده ترین شکل استفاده از این عملگر میباشد بسیار پرکاربرد و مفید از نظر رصد کردن تعداد صفحات و همچنین صفحات ایندکس شده می باشد که به صورت زیر استفاده می باشد. بهتر است که از آدرس ریشه سایت استفاده کنید (از نوشتن www قبل از نام دامنه خودداری کنید)
site:webmac.ir
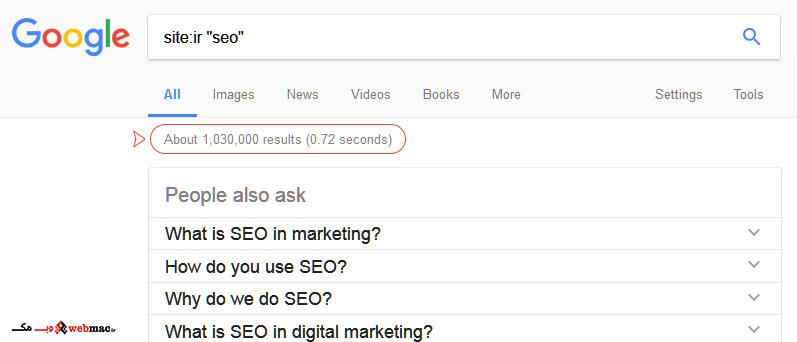
با اجرای این دستور شما با دو نوع از اطلاعات مواجه می شوید: 1- لیستی از صفحات ایندکس شده در نتیجه جستجو. 2- تعداد کل صفحات ایندکس شده.(داخل دایره نشان داده شده در عکس)

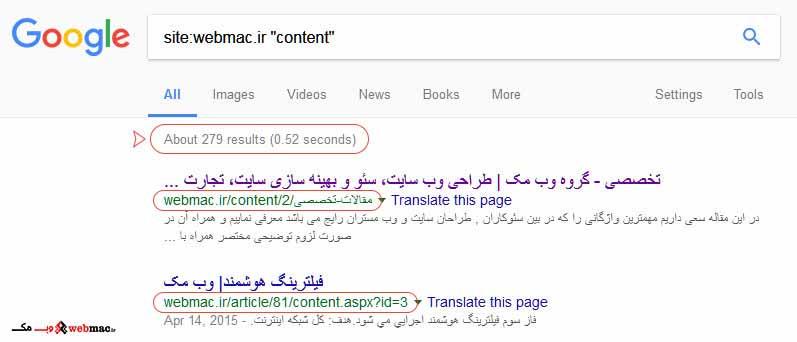
2-دستور Site:example.com/folder:
اگر دستور شماره یک را اجرا نماییم برای سایت هایی که تعداد زیادی مطالب ایندکس شده دارند شاید نتوان مطلب خاصی را رصد کرد و یا تمامی صفحات ایندکس را امکان بررسی وجود نداشته باشد. برای این منظور دستور Site:example.com/folder می تواند تعداد نتایج را براساس زیر شاخه یا همان ساب فولدر برای شما فهرست نماید.
site: webmac.ir/ content

3-دستورSite:sub.example.com :
توسط این دستور سئوکاران قادر هستند تمام مطالب مربوط به یک زیر دامنه را توسط موتورهای جستجو فرابخوانند. در دستور شماره یک یعنی Site:example.com تمام مطالب سایت اصلی و زیر دامنه ها نیز توسط موتور جستجوی گوگل فراخوان می شوند. اما در این دستور تنها زیر دامنه مشخص مطالب آن نمایش داده خواهد شد.
site:local. webmac.ir
4-دستور Site:example.com inurl:sub:
این دستور به تنهایی دقیقا مانند دستور شماره 3 می باشد، اما با افزودن کاراکتر مثلا [-] میتوان انعطاف بیشتری در آن ایجاد کرد. همچنین میتوان چندین دامنه را همزمان با این دستور اجرا کرد. در صورتی که در دستور شماره 3 تنها هر بار یک دامنه قابل استفاده بود.
site: webmac.ir inurl:local
site: webmac.ir -inurl:www -inurl:local -inurl:aws
5-دستور Site:example.com inurl:param:
توسط این دستور موتور جستجوی گوگل تمامی صفحاتی که در لینک آنها عبارت param موجود است را به شما نمایش خواهد داد و شما میتوانید بطور مثال صفحات ایندکس شده توسط گوگل از یک دسته بندی خاص در سایتتان را مشاهده کنید. در اینجا نیز استفاده از کاراکتر [-] میتواند شما را در رسیدن به نتایج خاص مورد نظرتان با حذف لینکهایی شامل عبارت مورد نظر یاری دهد.
site: webmac.ir inurl:ref

6-دستور Site:example.com text goes here:
این دستور مطلب مورد نظر شما را در تمام صفحات سایت جستجو کرده و به شما نمایش می دهد. در حقیقت این دستور یک جستجوی قدرتمند داخل سایت می باشد!!! دقت کنید که گوگل مطالبی را به شما نمایش می دهد که شامل ترکیبی از کلمات موجود در متن می باشد و به ترتیب کلمات جستجوی شما توجهی نمی کند، همچنین صفحاتی که تنها تعدادی از این کلمات را شامل هستند به شما نمایش میدهد. بطور مثال عباراتی مثل "goes text here” و "here text goes in ” همگی در جستجو نمایش داده می شوند. اگر دقیقا به دنبال عبارت مشخصی در متن صفحات هستید می توانید از این دستور استفاده کنید که ترتیب کلمات را نیز مورد نظر قرار میدهد.
Site:example.com "text goes here
site: webmac.ir "free kindle books
site: webmac.ir "free kindle books

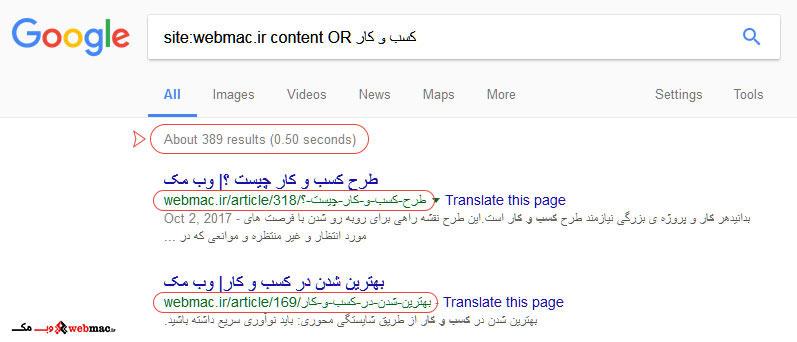
7-Site:example.com this OR that:
استفاده از این دستور به شما این امکان را میدهد که در یک زمان چند عبارت مشخص را در سایت جستجو کنید و موتور جستجوی گوگل صفحاتی را که شامل هر کدام از آنها و یا هردوی آنها باشد را به شما نمایش خواهد داد. شرایط گفته شده در نکته ۶ را در اینجا نیز می توانید بکار برید. دقت کنید که برای اجرای صحیح این دستور عبارت OR حتما باید با حروف بزرگ نوشته شود تا گوگل آن را بخشی از متن مورد جستجوی شما در نظر نگیرد.
site: webmac.ir edward OR jacob

8-دستور Site:example.com ~word:
این یک دستور فوق العاده است و بسیار پرکاربرد و مفید است. شما اگر تصمیم دارید یک کلمه را در یک سایت جستجو کنید و بعلاوه همزمان کلمات هم معنا و مرتبط آن هم جستجو شود کافیست از دستور فوق به راحتی استفاده نمایید. کاراکتر [~] این امکان را برای شما فراهم آورده است تا کلمه و کلمات مرتبط را همزمان جستجوی نمایید.
با کلیک بر روی لینک زیر مشاهده می کنید که گوگل کلماتی مانند Leadership و Control را در ارتباط با management در نظر گرفته و صفحات شامل آنها را نیز نمایش میدهد. (این واقعا میتونه جالب و کاربردی باشه)
site: webmac.ir ~management
9-دستور "Site:example.com intitle:”text goes here:
این دستور تنها عبارت و یا کلمه کلیدی شما را در عنوان مطالب (تگ هدر) سایت شما جستجو خواهد کرد. یعنی وقتی دستور بالا اجرا می شود موتور جستجو به محتوای سایت کاری ندارد و صرفا دنبال مطالبی در سایت شما می گردد که متن شما در عنوان (تگ هدر) آن وجود داشته باشد. اما استفاده کاربردیتر این دستور این هست که به تنهایی استفاده شود. اگر شما مقاله ای نوشته اید و میخواهید بدانید چه افرادی عینا مقاله شما را به همراه عنوان آن کپی کرده اند این دستور تمام سایتی هایی که مقاله شما را کپی کرده اند به شما معرفی خواهند کرد .
site: webmac.ir intitle:”harry potter”
10-دستور Site:example.com filetype:pdf:
به کمک این دستور شما میتوانید دنبال فایلی با پسوند خاصی در سایت مورد نظربگردید. استفاده از دستور فوق کمک زیادی به شما در پیدا کردن مقالات خواهد کرد.
site: webmac.ir filetype:xls
11-دستور "Site:.edu "text goes here:
با استفاده از این دستور شما قادر خواهید بود یک عبارت و یا کلمه را در سایت هایی که پسوند خاصی دارند جستجو نمایید. مثلا دستور زیر عبارت "seo" را در تمام سایت های با پسوند .ir جستجو کرده و نتیجه را به شما نمایش خواهند داد.
"Site: ir "seo

در پایان لازم به یادآوری می باشد موارد
فوق تنها بخشی بسیار مهم از دستورات جستجو میباشد که میتواند کمک بسیار
بزرگی به سئوکاران و سایر جستجوگران در فضای مجازی باشد.
مهمترین ابزار بررسی رایگان سئو و بهینه سازی وب سایت به همراه عکس

چگونه میتوان وضعیت بهینه سازی سایت را توسط ابزارهای رایگان بررسی نمود؟
در مقاله قبل مهمترین واژگان سئو را ارائه نمودیم و برای هرکدام توضیحات مخصوص قرار دادیم.
در این مقاله سعی خواهیم کرد وب سایتی را که ابزارهای مختلف ارائه نموده جهت بررسی وب سایت ها معرفی نماییم. این ابزارها قالبا یا رایگان هستند و یا اینکه اکانت آزمایشی به شما میدهند و میتوانید برای مدتی سایت خود را بررسی نموده و نسبت به حل مشکلات ان اقدام نمایید. لازم به یادآوری می باشد گاها ایرادات و خطاهای گرفته شده با توجه به ماهیت وب سایت شما قابل رفع نمی باشد که در این صورت میتوانید از آنها چشم پوشی نمایید و یا با متخصص سئو مشورت نمایید.
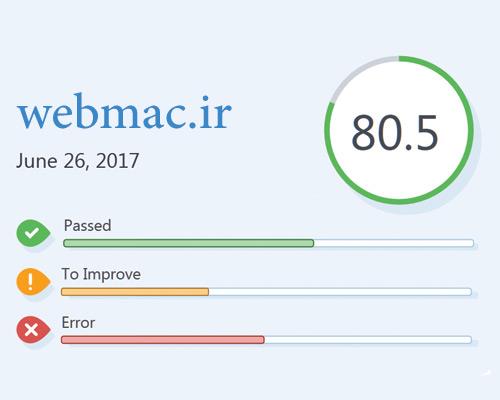
Woorank.com
Woorankیک وب سایت می باشد یک یک ابزار رایگان را در اختیار شما قرار میدهد تا بتوانید وب سایت خود را تجزیه وتحلیل نمایید. این سایت یک اکانت آزمایشی رایگان با امکانات کامل را به مدت یک هفته به شما عرضه می کند که امکان بررسی تعداد نامحدود سایت را در این هفته به شما می دهد و در صورتی که علاقه مند به استفاده بیشتر از این سایت باشید با پرداخت ماهانه 49 دلار به تمامی امکانات آن دسترسی خواهید داشت.

گزارشی که Woorank به شما میدهد در 12 قسمت طبقه بندی می شود که به راحتی قابل درک می باشد .
1- 5 اولویت اصلی در سئو – این 5 بخش مهمترین فاکتورها در بهینه سازی هر سایتی را شامل می شوند.
2- بازدید کنندگان – در این بخش آماری از میزان بازدید کاربران از صفحه شما و اطلاعاتی در مورد آنها ارائه می شود.
3- عملکرد در شبکه های اجتماعی – این بخش محبوبیت شما در شبکه های اجتماعی پرکاربر مانند توییتر و لینکدین را بررسی کرده گرازشی از عملکرد شما می دهد.
4- موبایل – نحوه نمایش سایت شما در گوشی های تلفن همراه و تبلت ها را به شما نمایش داده و تبعیت کد نویسی سایت شما از اصول بهینه سازی این دستگاه ها را بررسی می کند.
5- اصول اولیه بهینه سازی – این بخش اصول اولیه در بهینه سازی را برای شما بررسی می کند (مانند وجود نقشه سایت، جلوگیری از چند آدرس بودن سایت و …)
6- بهینه سازی مطالب – مهمترین فاکتورهای سئو برای هر سایت مانند عنوان صفحه و توضیحات صفحه که بسیار مورد توجه موتورهای جستجو هستند در این بخش بررسی می شوند. این فاکتورها عبارتنداز: انتخاب درست 1-عنوان تک 2-انتخاب درست تگ توضیحات 3- نحوه درست نمایش در جستجوی گوگل 4- بررسی رعایت نکات عنوان بندی ها مانند h1 h2 h3 .. 5- انتخاب کلیدواژه ها 6- خصوصیا alt تصاویر 7- لینک های داخلی 8-Broken links بک لینکها یا لینک های خارجی و بسیار از موارد متعددی دیگه که میتواند به شما در انتخای صحیح موارد فوق کمک نماید.
7- بهینه سازی کلمات کلیدی – این بخش تعدادی از مهمترین کلمات کلیدی سایت شما که توسط موتورهای جستجو مانند گوگل شناخته می شوند را به شما نشان می دهد.
8- اعتبار سایت – با استفاده از رنک سایت شما، میزان ایندکس گوگل از سایت شما و تاریخ ثبت دامنه اعتبار سایت شما را می سنجد.
9- بک لینک – این بخش تعدا سایت هایی که در آنها لینکی به سایت شما موجود است را محاسبه کرده و به شما نشان می دهد.
10- کاربردی بودن سایت – فاکتورهای کاربری سایت شما مانند سرعت لو د شدن سایت، حجم صفحات و لینک های خراب موجود در سایت شما در این بخش ارزیابی می شوند.
11- امنیت – اصول امنیتی سایت شما در این بخش سنجیده می شود.
12- فن آوری – این بخش به بررسی اصول کدنویسی و استانداردهای مربوط به آن در سایت شما می پردازد.